 Creating Web Page with Maps Route Feature on GoogleMap Directions with Draggable Markers. Yesterday the author had a very interesting script for Creating Web Maps Google Map with Features Route (Directions) with the marker starting point and marker end point can be set up and be in drag shifted with the mouse (draggable marker).
Creating Web Page with Maps Route Feature on GoogleMap Directions with Draggable Markers. Yesterday the author had a very interesting script for Creating Web Maps Google Map with Features Route (Directions) with the marker starting point and marker end point can be set up and be in drag shifted with the mouse (draggable marker).<script src="http://maps.google.com/maps/api/js?
sensor=false" type="text/javascript"></script>
<script type="text/javascript">
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
var oldDirections = [];
var currentDirections = null;
function initialize() {
var myOptions = {
zoom: 12,
center: new google.maps.LatLng(-7.805155310233364,110.36424198305053),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("map_canvas3"),
myOptions);
directionsDisplay = new google.maps.DirectionsRenderer({
'map': map,
'preserveViewport': true,
'draggable': true
});
directionsDisplay.setPanel(document.getElementById("directions_panel"));
google.maps.event.addListener(directionsDisplay, 'directions_changed',
function() {
if (currentDirections) {
oldDirections.push(currentDirections);
setUndoDisabled(false);
}
currentDirections = directionsDisplay.getDirections();
});
setUndoDisabled(true);
calcRoute();
}
function calcRoute() {
var start = 'Kraton Yogyakarta, Yogyakarta';
var end = '-7.782726399860902,110.40125352935797';
var request = {
origin:start,
destination:end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
function undo() {
currentDirections = null;
directionsDisplay.setDirections(oldDirections.pop());
if (!oldDirections.length) {
setUndoDisabled(true);
}
}
function setUndoDisabled(value) {
document.getElementById("undo").disabled = value;
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<br />
<div id="map_canvas3" style="float: left; height: 300px; width: 300px;">
</div>
<div style="float: right; height: 100%; overflow: auto; width: 30%;">
<button id="undo" onclick="undo()" style="display: block; margin: auto;">Undo
</button>
<br />
<div id="directions_panel" style="width: 200;">
</div>
</div>
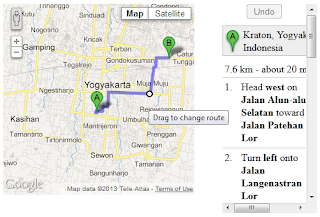
And the result will be :
Copy and paste the code above, then save it as a file *. html, then run in the browser.
Tidak ada komentar:
Posting Komentar